トップ
 描き方
描き方
 ボタン
ボタン
IlustFreeTrial―イラストのフリー素材&ソフト試行方法
トップ
 描き方
描き方
 ボタン
ボタン
Illustrator(イラストレーター)を使用したボタンのイラスト素材の作り方を紹介しています。このページで掲載しているボタン素材はフリーでホームページなどにご利用いただけます。
この記事の目次です。
1. ボタンとは
2. 「ボタンのイラスト」のフリー(無料)素材
3. Illustrator(イラストレーター)を使用したボタンのイラスト素材の作り方
イラストレーターを使用した丸いボタンの作り方
イラストレーターを使用した四角いボタンの作り方
ボタンは、ポルトガル語の「botão」に由来する言葉で、洋服などに用いられる留め具や押すことによって動作するスイッチ、今ぴゅたーの画面上で押しボタンのように動作するUIなどのことを言います。
基本となる洋服のボタン素材の種類としては、現在はプラスチックが主流ですが、ブラスやメッキを活用した金属製、七宝、貝、水牛の角、ヤシ、木、皮などがあります。
ボタンのイラストのフリー(無料)素材です。 ホームページのボタンは画像を指定することもできます。 ボタンの画像素材としてフリー(無料)でご利用いただけます。
ボタンの素材一覧です。フリーですのでご自由にご利用いただけます。画像をクリックすると大きな画像が見れます。




ボタンをテーマにしたイラストです。
たとえば、aタグのリンクのテキストを画像に置き換える例です。
<a href="リンクURL" ><img src="画像URL"></a>
Illustrator(イラストレーター)を使用したボタンのイラスト素材の作り方を解説していきます。
イラストレータを使用して描画する丸いボタンの作り方です。

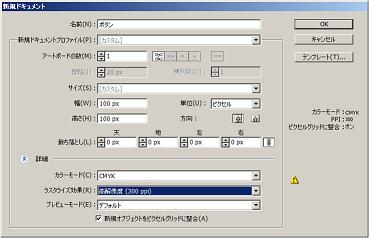
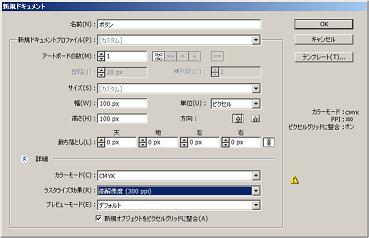
100px:100pxで新規画像を作成します。


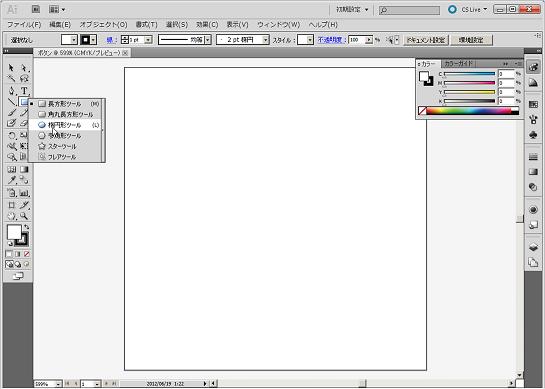
長方形ツールのところを長押しして楕円形ツールに切り替えます。

イラストレーターの楕円形ツールは、正円や楕円のオブジェクトを描くツールです。
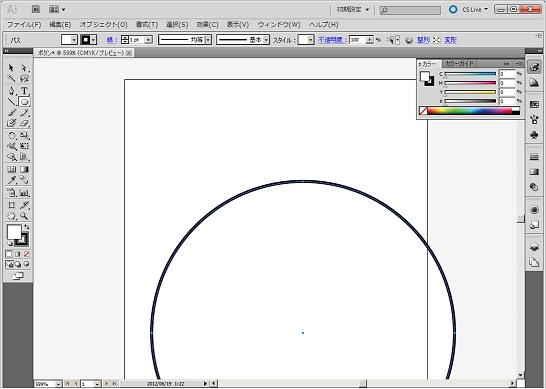
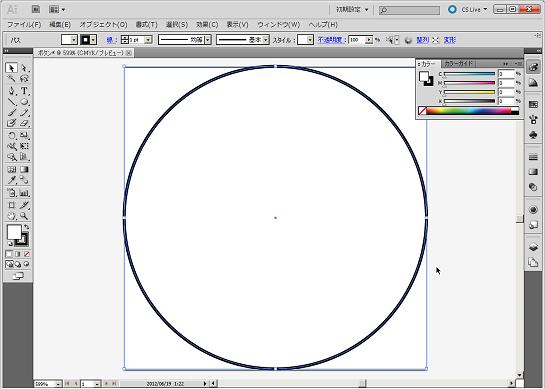
画面を選択して、楕円形ダイアログを表示し設定します。
例 幅:100px 高さ:100px


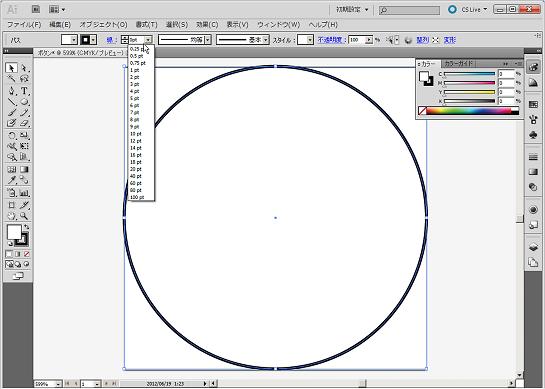
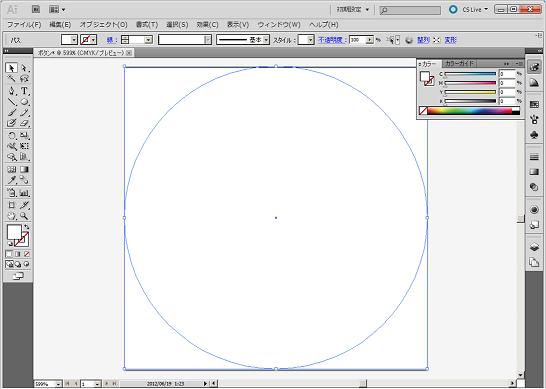
丸を中央によせて、線を0ptにします。



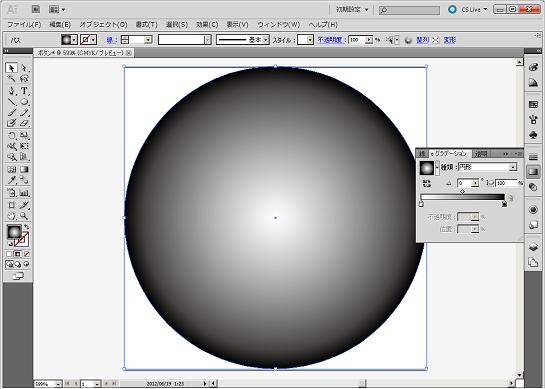
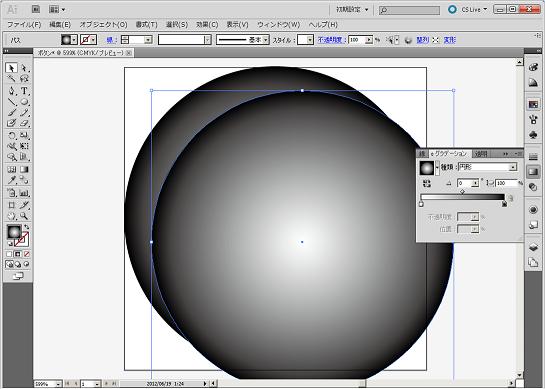
円対してグラデーションを設定します。

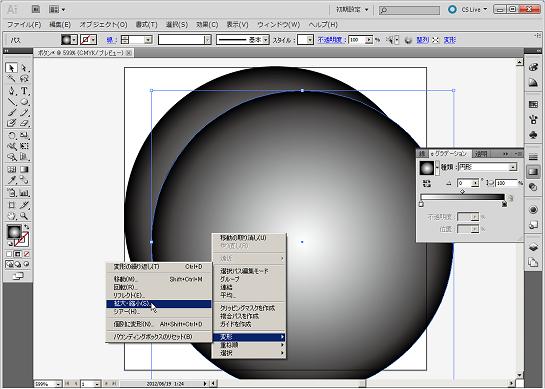
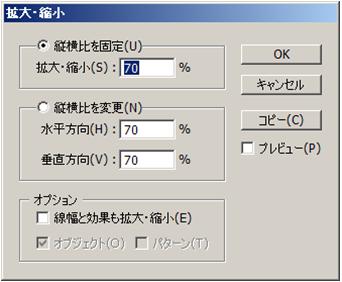
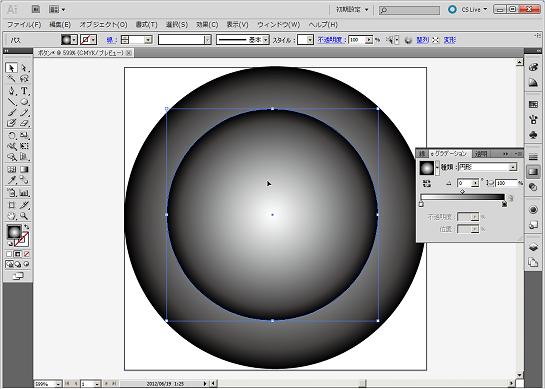
丸オブジェクトをコピーアンドペーーストでもう一つ作成し、全面の丸オブジェクトを変形→拡大・縮小で小さくします。




後は、適当に切り抜いて大きさを調整すれば完成です。

イラストレーターを使用して描画する四角いボタンの描画例を紹介しています。

100px:100pxで新規画像を作成します。


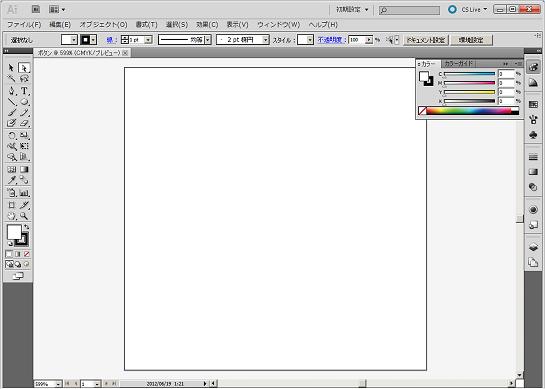
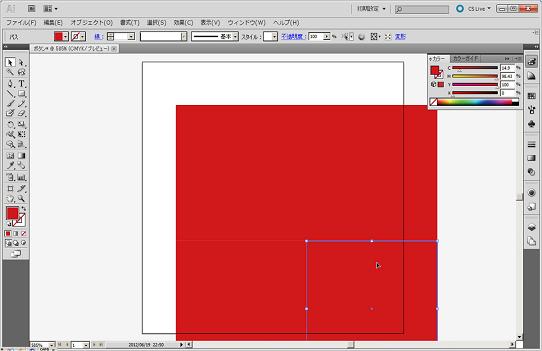
長方形ツールに切り替えて、枠線0ptで50pt×50ptの正方形を作成します。



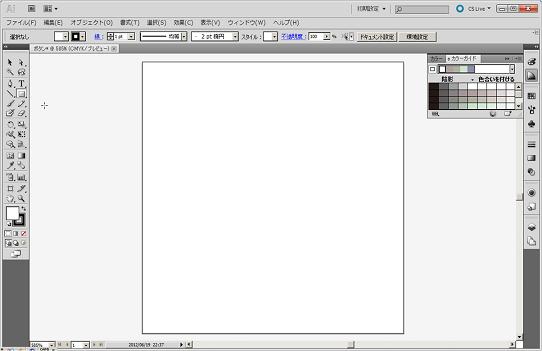
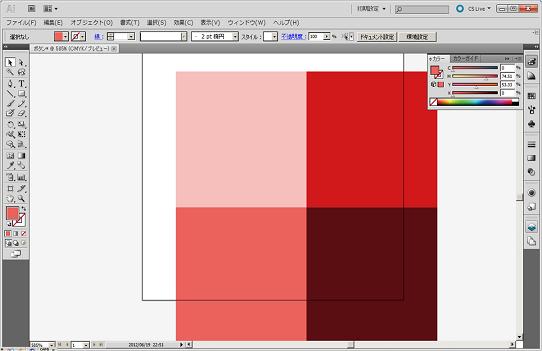
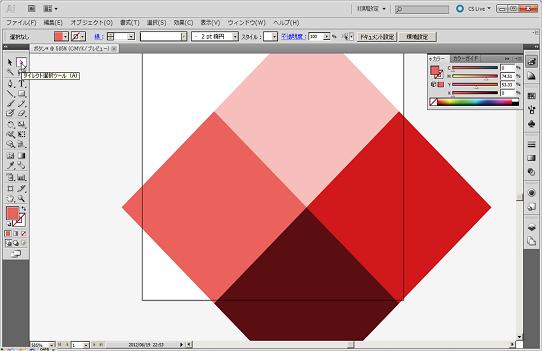
正方形をコピー&ペーストして、4つ作成し、大きな正方形になるように並べます。

左上:一番薄い、左下:二番目に薄い、右下:一番濃い、右上:二番目に濃い 色をつけます。

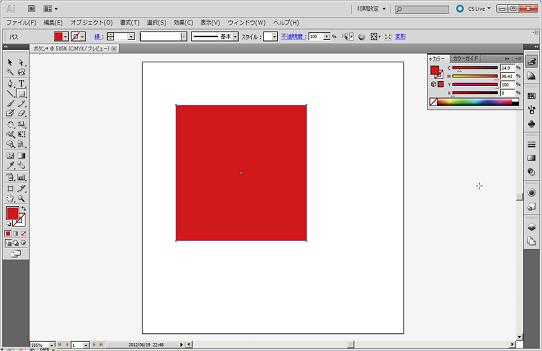
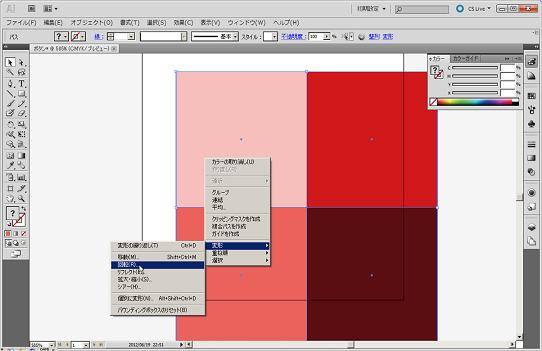
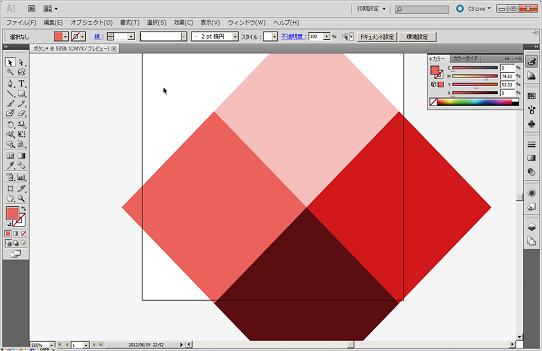
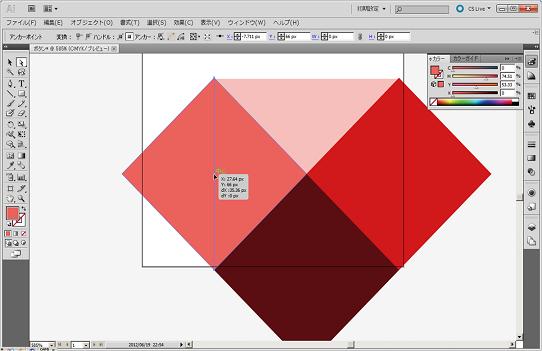
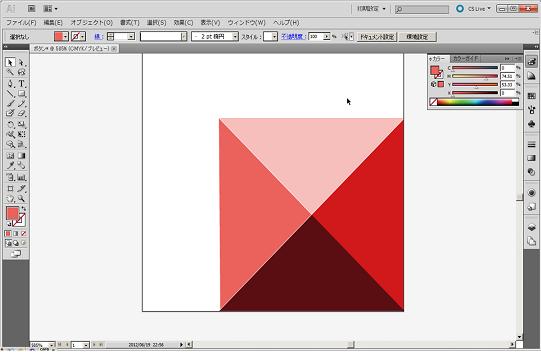
すべてのオブジェクトを選択し、変形→回転で-45度回転し、 ダイレクト選択ツールを使用して4つの正方形を三角形にして、4色の小さい正方形にします。





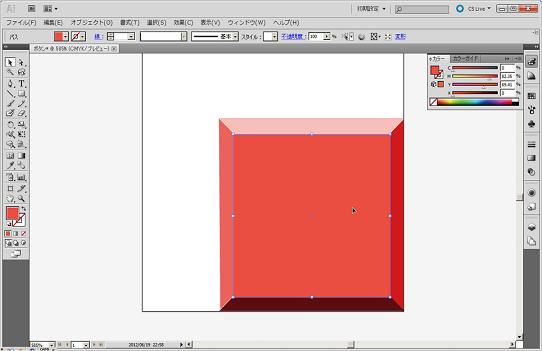
中央に正方形を作成し、全体のサイズを調整したら作成完了です。


更新履歴です。
Copyright (C) 2013-2024 IlustFreeTrial. All Rights Reserved.