トップ
 描き方
描き方
 煉瓦(レンガ)
煉瓦(レンガ)
IlustFreeTrial―イラストのフリー素材&ソフト試行方法
トップ
 描き方
描き方
 煉瓦(レンガ)
煉瓦(レンガ)
Illustrator(イラストレーター)とPhotoshopフォトショップを使用した煉瓦(レンガ)のイラスト素材を掲載しています。また、煉瓦(レンガ)イラストの描画方法の例を紹介しています。
この記事の目次です。
1. 煉瓦(レンガ)素材
2. 煉瓦(レンガ)のパターンについて
3. イラレでランニングボンドパターンの煉瓦(レンガ)を描画する手順
4. フォトショで煉瓦(レンガ)風の背景を描画する手順
レンガの素材一覧です。画像をクリックすると大きな画像が見れます。
煉瓦(レンガ)を使うと洋風の雰囲気を作れますね。 ここでは、レンガ関連の用語を理解するため、レンガ敷きのパターンについて見ていきます。
ランニングボンドは、最も一般的な敷きパターンで、レンガを半分ずつずらして並べる敷きパターンです。
ヘリンボーンは、公園などで見かける敷きパターンで横向きと縦向きとレンガ向き変えて並べる敷きパターンです。
バスケットウィーブは、市松模様のようになるように縦のレンガ2枚、横のレンガを2枚という順番で交互に並べる敷きパターンです。
ハーフバスケットウィーブは、縦1枚横2枚の3個のレンガを一組にして並べる敷きパターンです。
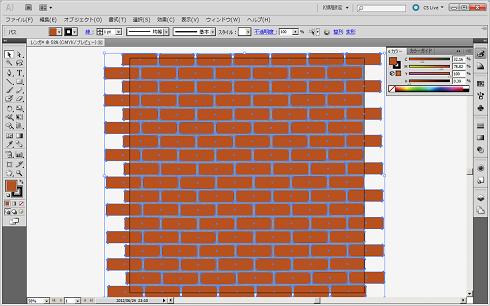
イラストレータを使用してランニングボンドパターンの煉瓦(レンガ)を描画例です。

イラストレータの作成手順です。
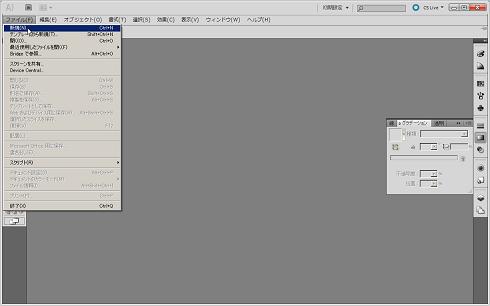
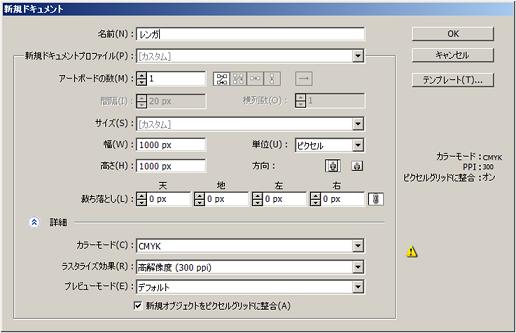
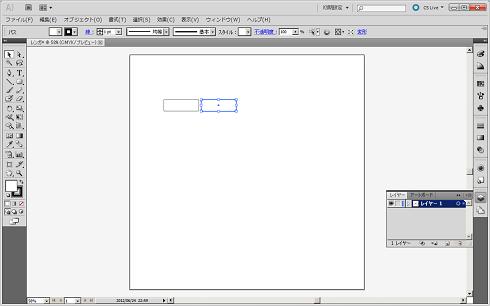
ファイル→新規より、新規画像を作成します。


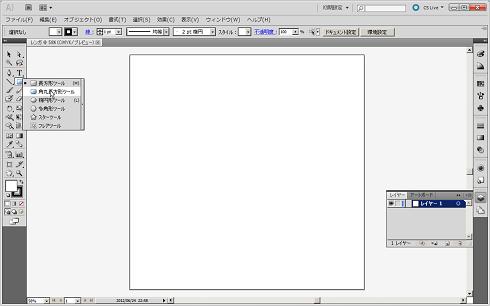
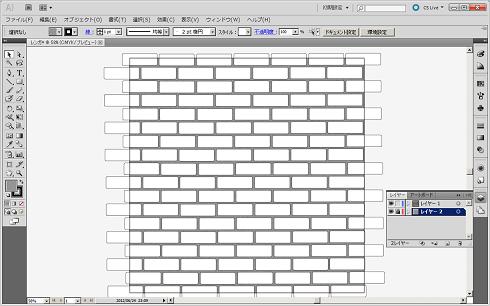
長方形ツールを長押しして角丸長方形ツールを選び、角丸長方形を作成します。


イラストレーターの角丸長方形ツールは、角の丸い正方形や長方形のオブジェクトを描画するツールです。
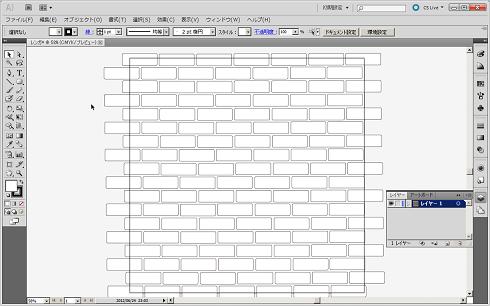
画像の枠からはみ出るように、角丸長方形を複製して並べます。


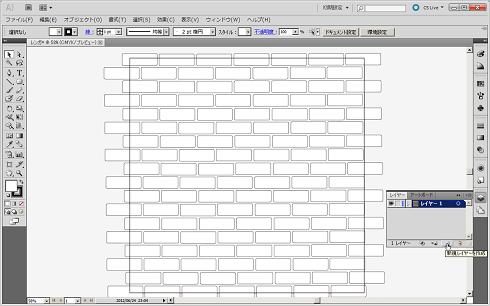
レイヤー2を作成して、レイヤー2を選択する。また、レイヤー1を非表示にします。



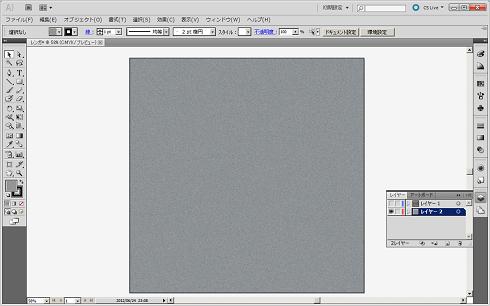
レイヤー2に画面枠と同じ大きさのグレーの長方形を作成します。


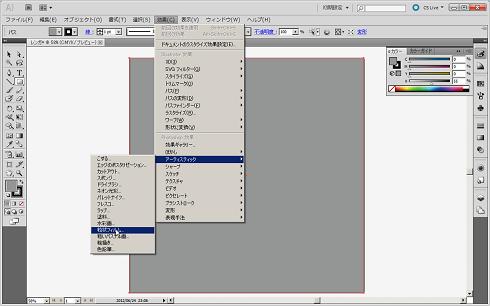
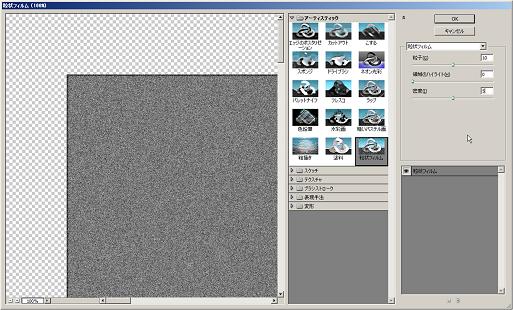
効果→アーティスティック→粒状フィルムを選択し、粒状フィルムを適用します。


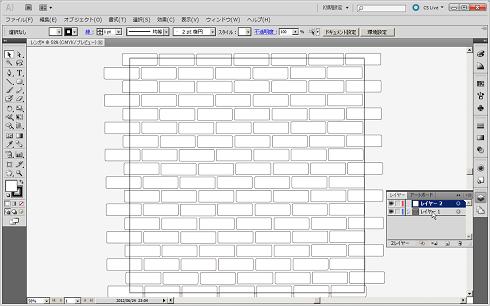
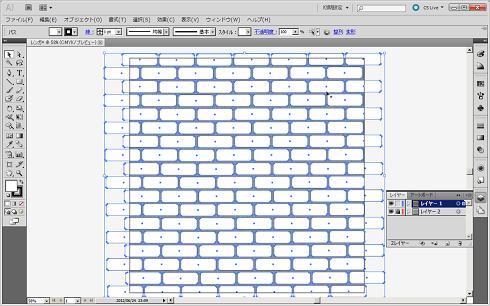
レイヤー2とレイヤー1の順番を入れ替えて、レイヤー1を選択し、レイヤー2をロックします。


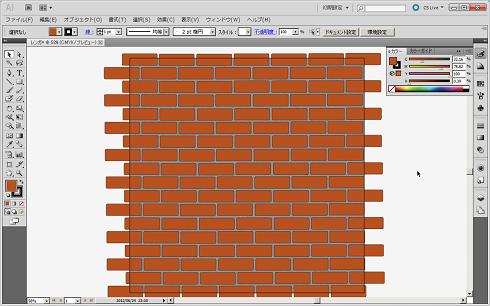
オブジェクトをすべて選択して、色をつけます。


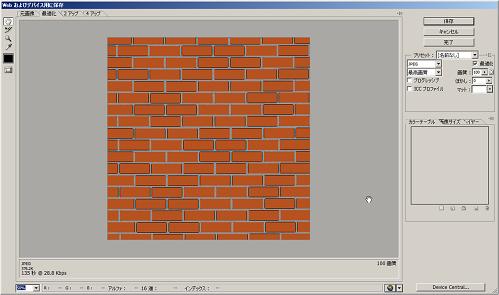
完成です。枠からはみ出ていますが、保存すると枠からはみ出た部分は除去されます。


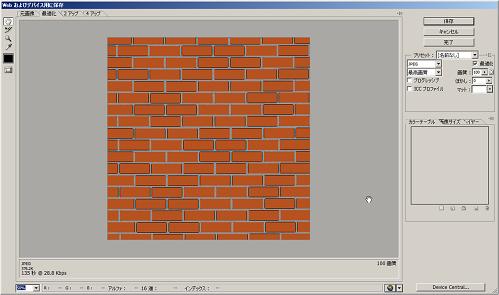
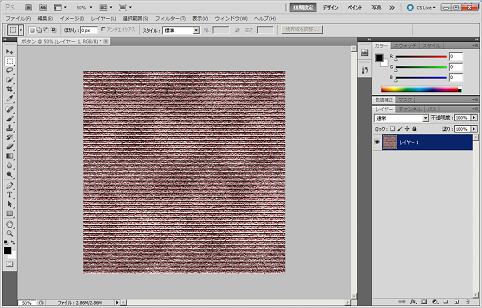
Photoshop(フォトショップ)を使用して描画する煉瓦(レンガ)風の背景を描画例です。

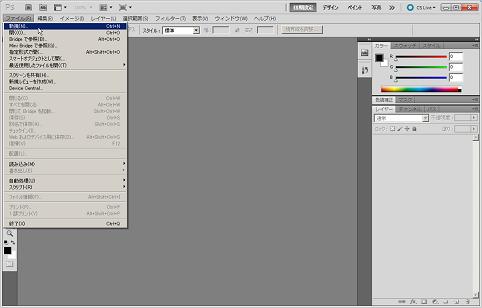
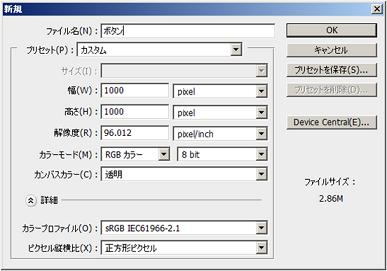
新規のRGB画像を開きます。


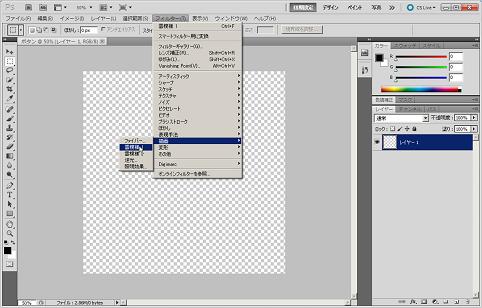
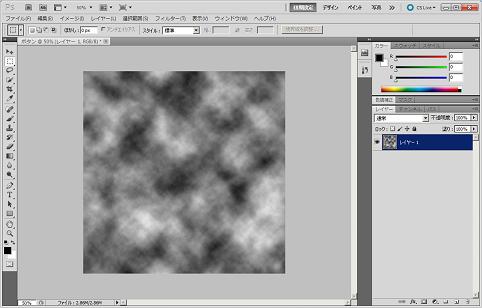
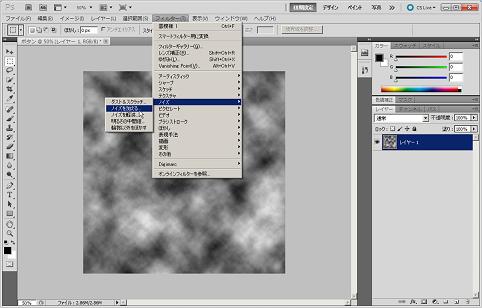
フィルタ→描画→雲模様1をクリックします。


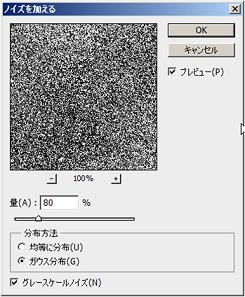
フィルタ→ノイズ→ノイズを加えるより、ノイズを加えます。


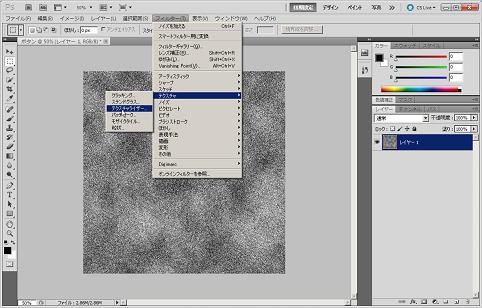
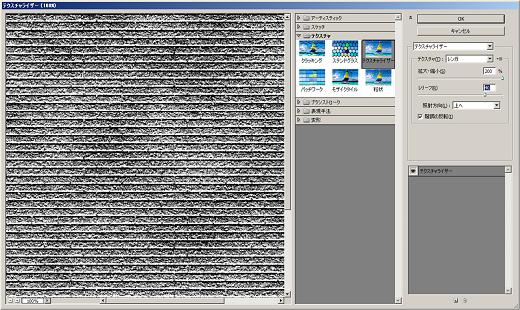
フィルタ→テクスチャ→テクスチャライザから、テクスチャ:レンガを設定します。


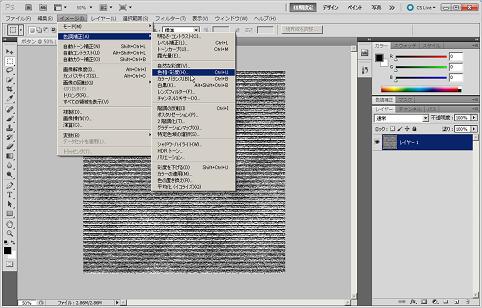
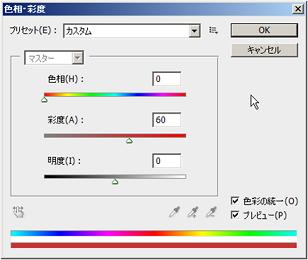
イメージ→色調補正→色合・彩度から、色彩の統一をクリックし、色彩を設定します。


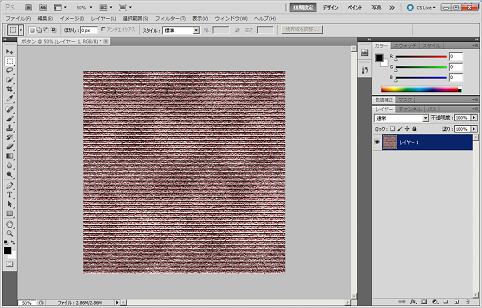
後は、適当に切り抜いて大きさを調整すれば完成です。

更新履歴です。
Copyright (C) 2013-2024 IlustFreeTrial. All Rights Reserved.