トップ
 描き方
描き方
 波線
波線
IlustFreeTrial―イラストのフリー素材&ソフト試行方法
トップ
 描き方
描き方
 波線
波線
イラストレーターの波線の描き方をまとめています。鉛筆ツールを使用した自由な波線の書き方とジグザグを使用した均等な波線など、イラレの波線の描き方を紹介しています。
この記事の目次です。
1. 波線とは?波線の意味、読み方
2. イラレの「~」の描き方(書き方、作り方)
3. イラストレーターの自由な波線の書き方
4. イラストレーターの均等な波線の作り方
5. まとめ
波線は、「はせん」と言ったり、「なみせん」といいますが、「~~」のような波形にうねった線のことをいいます。 英語でWavy line(ウェービー・ライン)といいます。
資料に貼るイメージを短く省略するときなどに使われます。
資料に貼るイメージを短く省略するときなどに使われる波線(~)をイラストレーターではいろいろな方法で描けます。
以下では、イラレで簡単な「~」を書き方、作り方を見ていきます。
まずは、イラレの自由な波線の書き方です。イラストレーターで自由な波線を作るには「鉛筆ツール」をカスタマイズして書きます。
イラストレーターの鉛筆ツールは、自由な線を描画します。またその線を編集します。 この記事では、イラストレーターの鉛筆ツールについて解説しています
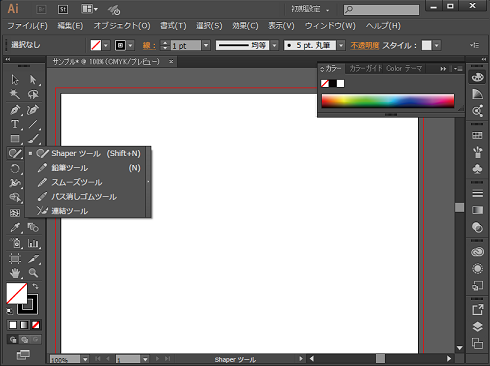
鉛筆ツールのアイコンを表示します。

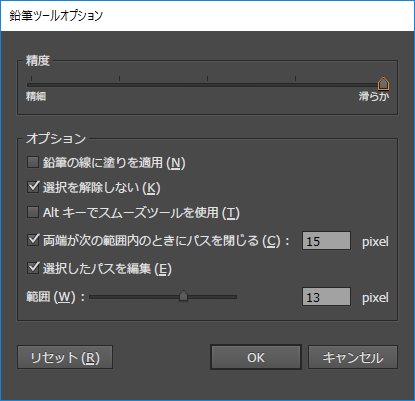
鉛筆ツールのアイコンを表示したら、アイコンをダブルクリックして「鉛筆ツールオプション」を表示します。
表示したら、「精度」の値を極限まで滑らかに設定します。設定したら「OK」をクリックして、「鉛筆ツールのオプション」を閉じます。

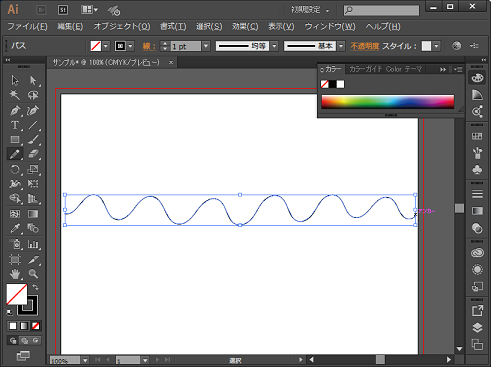
鉛筆ツールをカスタマイズしたら、あとは鉛筆ツールを使用してフリーハンドで波線を書きます。でこぼこなフリーハンドですが、補正されてきれいな波線が表示されます。

ちょっと癖がありますが、きれいな波線ができました。これはこれで使い道があると思いますが、均等な波線を作りたい場合は以下の方法で作ります。

今度はイラレの均等な波線の作り方です。イラストレーターで均等な波線を作るには「効果(C)>パスの変形(D)>ジグザグ(Z)」を使って作ります。
ジグザグとは「効果>パスの変形」から選択できる「ジグザグ」という機能です。ジグザグを使用することでジグザグの線や均等な波線が描画できます。
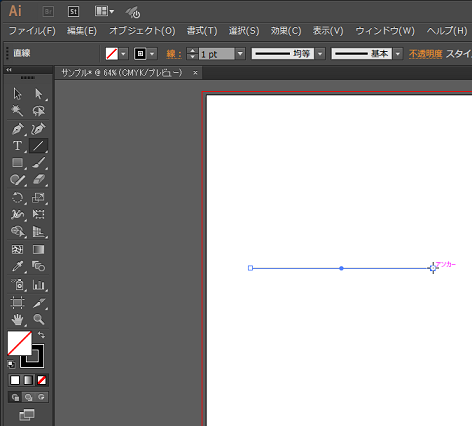
まずはじめに「直線ツール」で直線を引きます。作った直線のイメージは以下です。

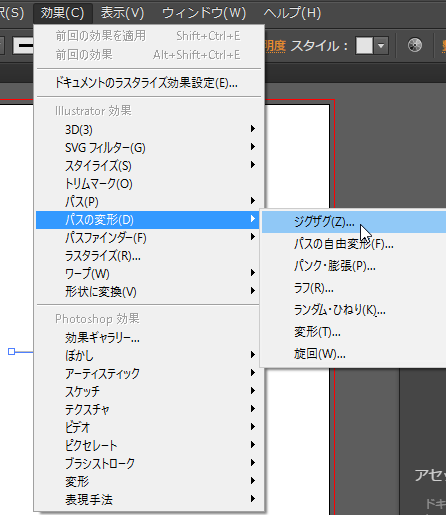
「効果(C)>パスの変形(D)>ジグザグ(Z)」を選択します。

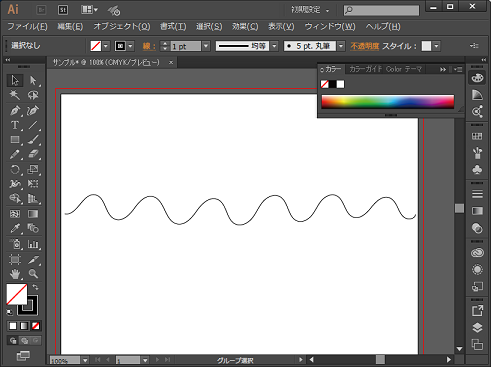
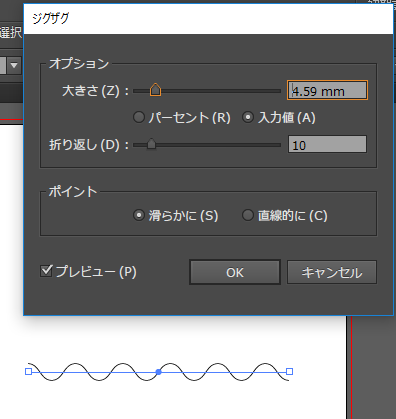
効果のジグザグを開いたら、ポイントを「滑らかに(S)」にチェックを入れて、プレビューしながら、オプションの「大きさ(Z)」と「折り返し(D)」を好みに調節します。

調節したら、「OK」をクリックして完了です。

「アピアランス」パレットから再度「ジグザグ」を開いて調節し直せます。
プロのイラストレーターはフォントや文字の種類、意味からこだわると聞きましたので、それを目指したいと思いましたので、意味から始め、文字を少し変えてまとめてみました。
少し癖のある自由な波線の書き方として鉛筆ツールを使用する方法、均等な波線の作り方として「効果(C)>パスの変形(D)>ジグザグ(Z)」を使う方法などイラストレーターの波線の描き方を見てみました。
他にもペンツールを使用して描く方法や均等な波線を作って、後で端の形を変形させたり、いろいろあると思います。
資料に貼るイメージを短く省略するときなどに使われる波線(~)ですが、イラストレーターという高度なソフトを使用する場合、いろいろな描き方がありますね。もっと別に独自に考えてみるのもいいかもしれません。
更新履歴です。
Copyright (C) 2013-2024 IlustFreeTrial. All Rights Reserved.